Webサイトの入力フォームは、一度作ったまま改善されずに放置されるケースが多いですが、実はEFO対策(入力フォーム最適化)を行うと、意外と簡単に成果を上げられることがあります。フォーム改善はデザインやSEOに比べると後回しにされがちですが、CVR(コンバージョン率)改善に直結する、費用対効果の高い施策です。本記事ではEFOの概要から重要性、さらにすぐに取り入れられる15の改善施策を詳しく解説します。
EFOとは?
EFOとは「Entry Form Optimization(入力フォーム最適化)」の略です。お問い合わせフォームや資料請求フォーム、会員登録フォームなどを対象に、ユーザーがストレスなく入力を完了できるよう改善し、最終的にフォーム通過率=CVRを向上させることを目的としています。ユーザーの途中離脱を防ぎ、スムーズに送信完了へと導くための一連の施策です。

EFOの重要性
なぜEFOが重要なのか、その理由は3つあります。第一に、平均離脱率が約70%と非常に高いため、改善余地が大きいこと。第二に、入力フォームは成約直前のフェーズにあるため、改善がダイレクトに成果へつながること。そして第三に、フォーム改善は比較的シンプルな対応で済むため、少ない工数で成果が出やすい点です。特に「CVRを上げたいが何から始めればいいかわからない」という担当者にとって、EFOは最初の一手としておすすめできる施策です。
EFOに関するよくある誤解
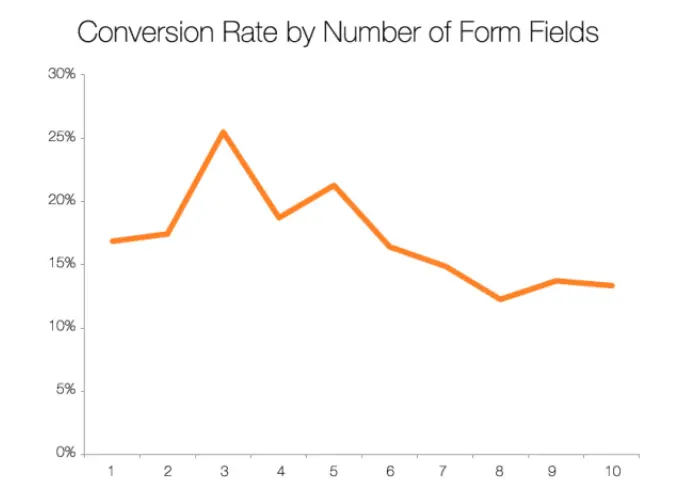
よく「入力項目を減らせばCVRが上がる」と言われます。確かに項目数が少ないほど入力完了率は高まりやすいですが、必ずしもそれが正解ではありません。HubSpotの調査では項目数3~5のフォームが最も高いCVRを示しました。しかし、営業リソースが限られている場合、あえて項目数を増やしてホットリードを絞り込む手法も存在します。つまり、単に項目数を減らせば良いのではなく、自社の目的に合わせて最適化することが重要です。

EFOのKPI設定
EFO施策の効果はGoogleアナリティクスで「入力ページ→確認ページ→完了ページ」ごとの到達率を計測することで確認できます。例えば「入力ページ閲覧数」「確認ページ到達率」「完了ページ到達率」などをKPIとして設定するのが一般的です。より詳細なデータ(どの項目で離脱したか等)を把握したい場合は専用EFOツールの導入が有効です。
EFO対策チェックリスト15項目
- 必須項目をわかりやすくする – 赤文字やアイコンを使って明示し、エラーによる離脱を防ぐ。
- 入力ルールを明示する – 全角・半角指定や使用不可文字をあらかじめ提示することで入力エラーを減らす。
- 他ページへのリンクをなくす – 入力中の離脱を防ぐため、サイドバーやグローバルメニューは非表示に。
- CVボタンを目立たせる – サイトの基調色と補色を活用し、自然に視線を誘導する。
- 入力アシスト機能を導入 – 郵便番号から住所を自動補完、ふりがなの自動入力などでストレスを軽減。
- リアルタイムエラー表示 – 入力直後にエラーを示すことで、最後にまとめて弾かれるストレスを回避。
- ID連携を導入 – GoogleやSNSアカウントと連携し、ワンクリックで入力完了できるようにする。
- ナビゲーション機能 – 「残り◯項目」と表示してゴールまでの見通しを与える。
- 埋め込みフォームを利用 – LP上に直接フォームを配置し、移動の手間をなくす。
- 入力項目数を減らす – 氏名のふりがなやアンケートなど不要項目は削除。
- スマホ対応を最適化 – 入力欄を縦に並べ、タップしやすいサイズに。
- CTA別にフォームを分ける – メルマガ登録にはメールアドレスだけ、など用途ごとに最適化。
- 決済をスムーズに – 保存カードの利用やカメラ入力機能を導入し、購入ハードルを下げる。
- チャット機能を活用 – 質問対応で不安を解消し、入力中の離脱を防止。
- 離脱防止アラート – 戻るボタン操作時に「入力内容が失われます」と確認を表示。
まとめ
EFOは小さな工夫で大きな改善効果を得られる、コストパフォーマンスの高い施策です。今回紹介した15項目は、すべて一度に実施する必要はありません。まずは「必須項目の明示」「入力アシストの導入」「スマホ最適化」など、取り入れやすい部分から始めてみましょう。フォームはユーザーと直接つながる最終接点であり、改善のインパクトは想像以上に大きいはずです。少しずつ改善を重ねて、CVR向上を実現してください。