Webサイトの入力フォームの多くは、作成後に放置されがちですが、少しもったいないかもしれません。
なぜなら、EFO対策(入力フォーム最適化)は、あまり手間がかからない割に、効果が見込めるお得な施策だからです。
そうはいっても「入力フォームをいじるのは、なんだか難しそう……」と思いませんでしたか。
しかし案外そんなこともなく、いますぐ改善できる施策もたくさんあります。
それゆえ、「コンバージョン率(CVR)を改善したいが、どこから手をつけていいかわからない」という方には、真っ先におすすめできます。
今回は、EFO対策の概要、そして具体的な改善施策を15項目紹介していきます。
EFO対策のチェックリストとして、ぜひ活用してみてください。
EFOとは?
EFOとは、Entry Form Optimizationの略で、「入力フォーム【EF】最適化【O】」もしくは「エントリーフォ最適化」という意味です。
| 【EF】入力フォーム/エントリーフォームとは |
| 申し込みフォーム・お問い合わせフォーム・会員登録フォームなどの入力欄。 ちなみにフォームとは、記入欄という意味で、個人情報などを記入する箇所です。 |
| 【O】最適化とは |
| フォーム通過率 (≒コンバージョン率:CVR)などを改善し、全体最適を図ること。 |
EFO対策は、主にユーザーの途中離脱を防ぐことを目的に、入力フォームを改善して、全体最適を図ることを指します。
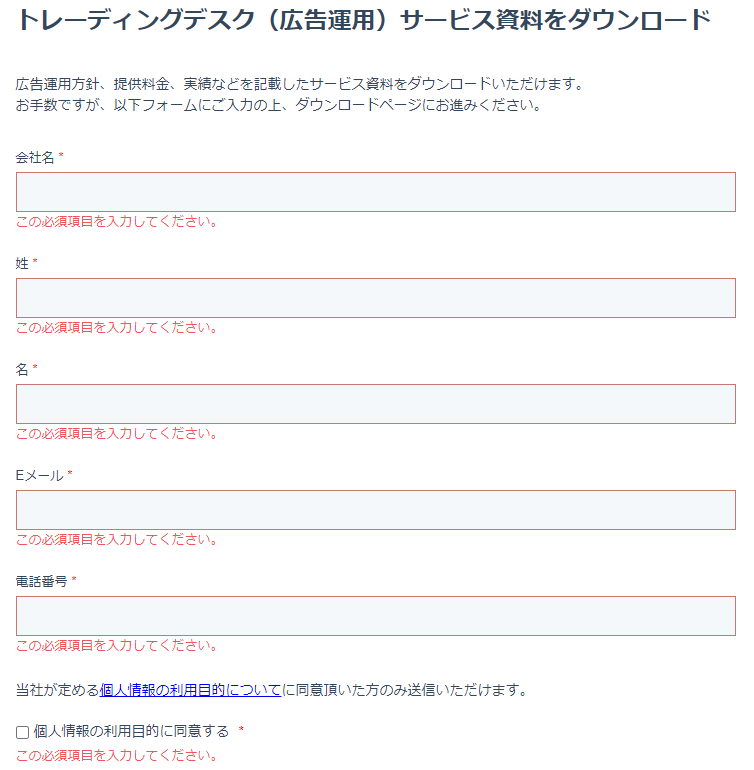
言葉だけではイメージしづらいと思いますので、実際の入力フォームを見てみましょう。

このような入力フォームを最適化する施策が、EFOあるいはEFO対策と呼ばれるものです。
EFOの重要性
Webサイト設計やWebマーケティングにおいて、EFO対策が重要な理由は、主に3つあります。
- ユーザーの離脱防止につながるから(EFOの平均離脱率70%)
- 成約直前のフェーズゆえ、直接コンバージョン率向上に結びつくから
- あまり手間がかからない割に、効果・成果が見込めるから
このような理由から、「コンバージョン率(CVR)を改善したいが、どこから手をつけていいかわからない」という方には、特におすすめです。
EFOの誤解
EFO対策でよく言われるのは、入力フォームの項目数を減らせば、ユーザーの手間が少なくなり通過しやすくなるという話です。
しかし、この入力項目を減らす施策は「半分間違いで、半分正しい」とも言えます。
ただ「フォーム項目数を減らせば、フォーム通過率が増える」といった単純な話ではないのです。
補足すると、フォーム通過率とは、入力フォームの必須項目をすべて記入して、送信ボタンや登録ボタンを押してくれる人の割合です。
フォーム通過率は、成約率のことでもあり、コンバージョン率(CVR)とも言い換えられます。
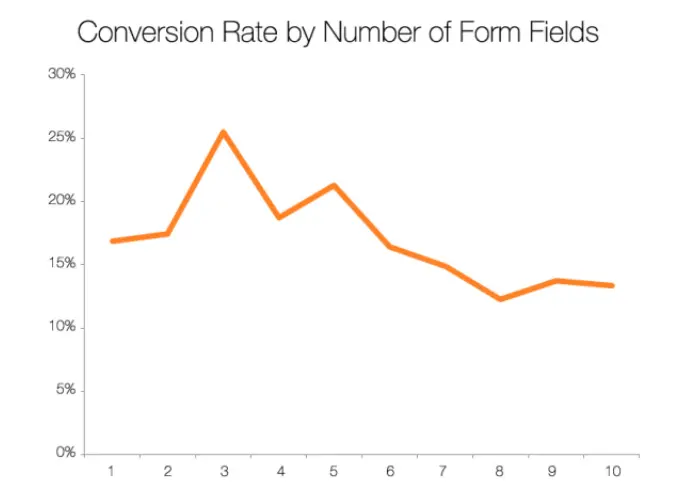
下のグラフは、HubSpot社が、同社の顧客40,000社を超えるランディングページを分析し、入力フォームの項目数とコンバージョン率の関係を調べた結果です。

(画像引用元:HubSpot)https://blog.hubspot.jp/efo
このグラフから読み取れることは、以下のとおりです。
- フォーム通過率(CVR)第1位は、フォーム項目数3つ
- フォーム通過率(CVR)第2位は、フォーム項目数5つ
- フォーム通過率(CVR)第3位は、フォーム項目数4つ
ただ一方で、設問数が6個以上になると、逆比例してフォーム通過率は下がっています。
この調査結果から、入力項目を減らす施策は「半分間違いで、半分正しい」と言えるのです。
また、フォームの設問数を少なくしすぎると、別の問題も発生することもあります。
たとえば、ホットリード(成約する見込みが高い顧客)とコールドリード(成約する見込みが低い顧客)の見分けがつかなくなるのです。
営業人員が不足している場合は、ホットリードのみの獲得を狙って、わざと入力フォームの項目数を増やすこともあります。
このように、入力フォームの項目数は減らしたほうがよい場合もある一方で、増やしたほうがよい場合もあるのです。
EFOのKPI
EFO施策の良し悪しを判断する効果測定は、Googleが無償提供するアクセス解析ツール「Googleアナリティクス」を使って行います。

EFOの大まかな流れは、「入力ページ→確認ページ→完了ページ」です。
この3つのフェーズごとに、Googleアナリティクスで、以下のような閲覧数や到達率を計測できます。
- 入力ページ閲覧数(入力ページを閲覧した数)
- 確認ページ閲覧数(確認ページを閲覧した数)
- 完了ページ閲覧数(完了ページを閲覧した数)
- 確認ページ到達率(入力ページから確認ページに到達した割合)
- 完了ページ到達率(入力ページから完了ページに到達した割合)
これらをKPI(Key Performance Indicator:重要業績評価指標)、簡単に言うと数値目標として設定します。
ちなみにEFOに関する詳細情報、つまり個別の入力項目にまつわる情報は、別途EFOツールを用意しないと測定できません。
EFO対策のチェックリスト15項目
具体的なEFO対策
以降、やや細かい話にはなりますが、具体的な改善施策を15項目紹介していきます。
EFO対策のチェックリストとして、ぜひお役立てください。
1.必須項目をわかりやすくする
入力項目が「任意項目」と「必須項目」が分かれている場合、何が「必須項目」なのか、わかりやすく表示する必要があります。
具体的には、“必須マーク”を赤などの目立つ色にして、確実に目に入るように工夫します。
その理由としては、必須項目の見落としは、ユーザーが途中で離脱する原因になるからです。
「必須項目が入力されていません」といったエラーメッセージが出ると、「面倒臭い」と思って、入力作業をやめてしまう恐れがあります。
ちなみに、「任意項目」をなくしてしまって、すべて「必須項目」にするというやり方も有効です。
2.入力ルールを明示する
「全角・半角の指定」や「使用できない記号の有無」といった入力のルールがあるときは、わかりやすく表示することが重要です。
間違った方法で入力したあとに、「全角で入力してください」などとエラー表示されると、もう一度やり直しになります。
その結果、ユーザーは入力する気が失せてしまって、離脱しかねません。
3.ほかのページへのリンクをなくす
入力フォームのページに、ほかのページへのリンクを貼るのは極力控えましょう。
なぜなら、ユーザーが入力する際に、気が散って集中できなくなるからです。
「サイドバー」「グローバルメニュー」といったWebサイトのメニューも、ここでは必要ありませんので、取っ払うことをおすすめします。
例外は、法律的に記載せざるを得ない、個人情報の取り扱いについて記載した「プライバシーポリシー」のページです。
ほかのページのリンクは、「プライバシーポリシー」くらいにするのが理想と言えます。
4.CVボタンは目立つ色にする
コンバージョンボタン(申し込みやお問い合わせのボタン)は、できるだけユーザーの注意を引くためにも、目立つ色にするのが基本です。
おすすめの色の一例を挙げると、Webサイトのベースカラーと正反対の色(補色)です。
たとえば、Webサイトのベースカラーが緑なら、コンバージョンボタンの色を赤っぽいにすると際立ちます。
ただ、いくら目立つ色といっても、ビビットカラー(鮮やかすぎる赤などの純色)は、目がチカチカしてしまうので、目に優しい色を使うのがおすすめです。
5.入力アシスト機能を導入する
ユーザーの入力負担を軽減するためにも、入力アシスト機能を積極的に活用しましょう。
たとえば郵便番号を入力すれば、住所の一部が自動入力されるようにする機能です。
名前のふりがなも、自動入力されるような設定が推奨されます。
6.リアルタイムエラーを表示する
すべての入力が終わって、申し込みやお問い合わせのボタンを押したあとに、エラーメッセージが表示される仕組みになっていたら、改善の余地があります。
そうではなく、1つ1つの項目でご入力があった直後に、エラーメッセージを表示してあげたほうが親切でしょう。
7.ID連携をする
GoogleやYahoo! JAPAN、Amazon、はたまたSNSアカウントのID情報と連携できるようにするのも1つの手です。
ID連携が可能になれば、ユーザーは連携の設定をするだけで、煩わしい入力作業から解放されます。
8.ナビゲーション機能を実装する
ガイドナビゲーション機能を実装すると、ユーザーのストレス軽減につながります。
ガイドナビゲーション機能とは、残りの必須項目数をリアルタイムで表示する機能です。
作業完了までのゴールを逐一確認できるため、ユーザーは安心して記入できます。
9.埋め込みフォームを使用する
申し込みやお問い合わせのボタンを押して、入力フォームに移動するのが、最適な方法とは限りません。
たとえばランディングページ(販売ページ)などに、入力フォームを埋め込んでしまうことも可能です。
入力フォームに移動する手間がないぶん、気軽に記入してもらえます。
10.入力項目数を減らす
アンケート欄や氏名のふりがな欄など、省いても大きな支障がないものは、消しておくのが無難です。
たとえ入力する必要のない任意項目であっても、パッと見て「たくさん入力項目がありそう」と思われるため、離脱されるリスクが高くなります。
必須項目であろうと、任意項目であろうと関係なく、省けるものは省略しましょう。
11.スマホでも見やすくする
入力欄(入力フィールド)を大きくし、スマートフォンでも入力しやすくしましょう。
たとえば、入力項目名のあとは、下記のように改行するといった具合です。
| Eメールアドレス: 〇〇〇@tsuginote.co.jp |
一方、改行なしの入力欄は、横長になるためスマートフォンで見づらくなります。
| Eメールアドレス:〇〇〇@tsuginote.co.jp |
12.CTA別に入力フォームを用意する
「いますぐ申し込む」「お問い合わせする」「メルマガに登録する」など、CTA(Call To Action:行動喚起)の種類に応じて、入力フォームを分けることも大切です。
もしメルマガに登録するだけなら、住所や会社名などの情報は不要で、必要なのはEメールアドレスだけかもしれません。
すべて同じ入力フォームを使い回しするのではなく、求めるアクションに応じて、入力フォームを用意するようにしましょう。
13.少しでも決済しやすくする
「クレジットカードの入力作業は面倒だ」と感じるユーザーは少なくありません。
決済のストレスを少しでも軽減するために、次のような工夫をするのも大切です。
- いろいろな決済方法を使えるようにしておく
- 過去に保存したクレジットカードの情報を自動入力できるようにする
- スマホのカメラでクレジットカードの番号を読み取れるようにする
14.チャット機能を活用する
購入や申し込みなどに迷っているユーザーの背中を押すには、チャット機能の活用が効果的です。
使い方の一例を挙げると、簡単な質問にはチャットボットで答えて、難しい質問にはオペレーター等による有人チャットで回答するといったやり方があります。
15.離脱防止アラートを表示する
Webサイトの訪問者は、間違えて「ブラウザバック(戻る)ボタン」を押してしまうこともあるので、離脱防止アラートを表示すると親切です。
警告文の例としては、「本当に、このページから移動しますか?入力したデータは保存されません」になります。
1から情報を入力し直すのは手間がかかるので、ひと言聞いてあげましょう。
まとめ
EFOの具体的な改善方法15項目を改めて整理すると、以下のとおりです。
| 1. 必須項目をわかりやすくする 2. 入力ルールを明示する 3. ほかのページへのリンクをなくす 4. CVボタンは目立つ色にする 5. 入力アシスト機能を導入する 6. リアルタイムエラーを表示する 7. ID連携をする 8. ナビゲーション機能を実装する 9. 埋め込みフォームを使用する 10. 入力項目数を減らす 11. スマホでも見やすくする 12. CTA別に入力フォームを用意する 13. 少しでも決済しやすくする 14. チャット機能を活用する 15. 離脱防止アラートを表示する |
このなかで、いますぐ改善できそうなところはありませんか。
簡単にできることから、少しずつ改善していきましょう。









